
En esta nueva entrada os propongo la realización de un reloj un poco peculiar, un reloj Fibonacci. Posteriormente publicaré otra entrada con la versión mas reducida de los 3 relojes que he hecho. Esta es la versión digamos mediana.
¿Que es un reloj Fibonacci?
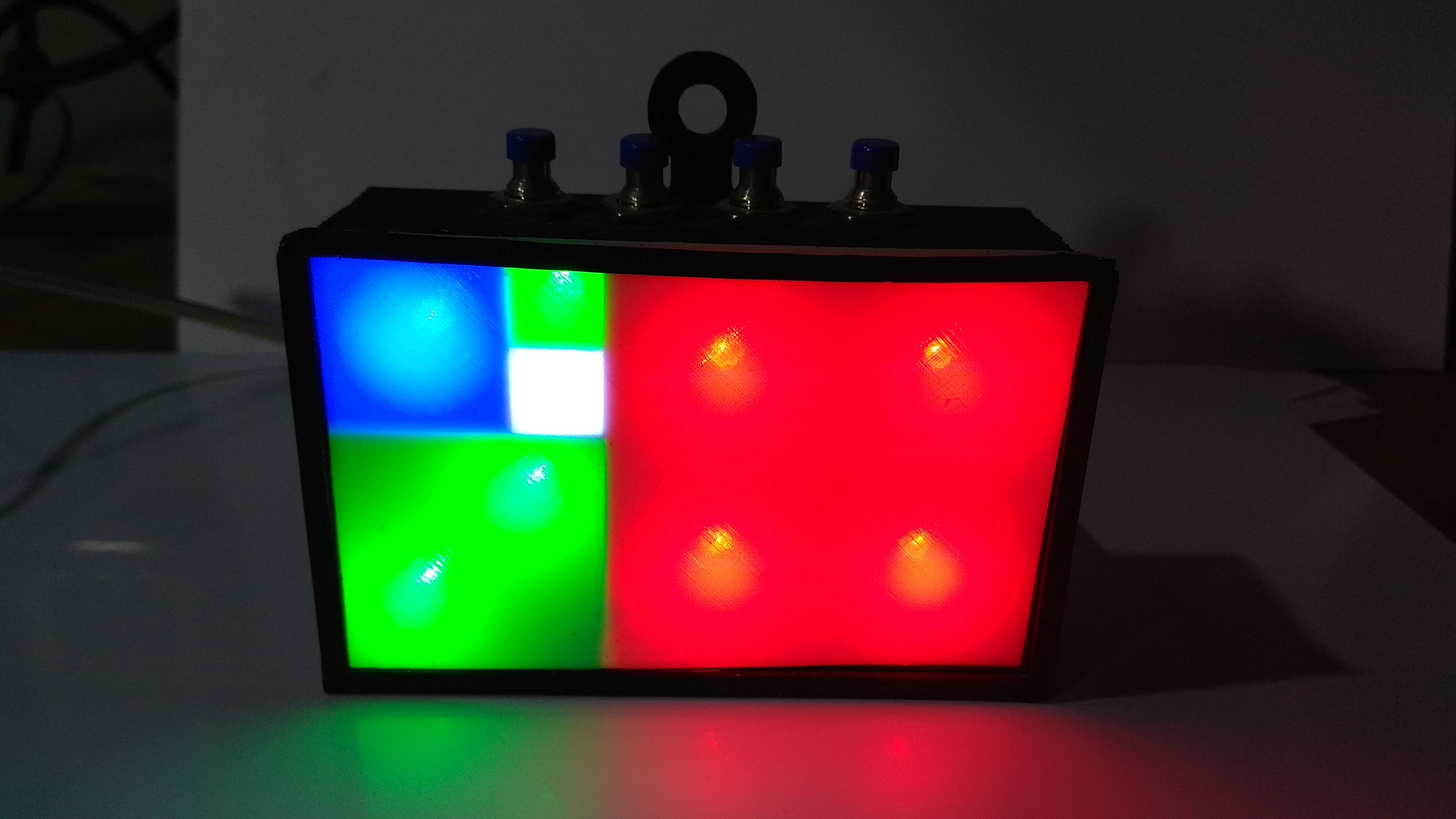
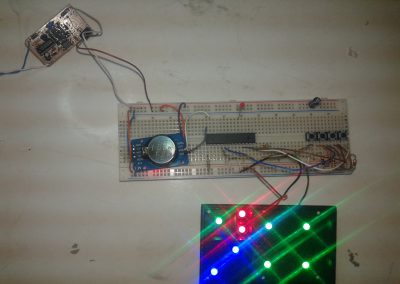
Es un reloj que visualmente nos muestra la hora de un modo un poco extraño, Nos los muestra codificado visualmente en una disposición de cuadrados luminosos de colores en los que unos simples cálculos mentales obtendremos la hora de manera similar a los relojes de agujas solo que en lugar de mostrar la hora cada minuto nos la da cada 5 minutos. el que vemos a los led tomar una sucesión infinita de ciclos de colores, con los que también este reloj puede ser una lámpara decorativa que de un ambiente tenue a nuestra estancia.
Si no queremos usarlo como reloj, tambíen ofrece un par de modos de visualización en el que vemos recorrer un ciclo de colores infinito por todos los LEDs de modo que el reloj puede servir como lámpara decorativa para crear un ambiente tenue en nuestra estancia.
¿Por que se llama Fibonacci?
Se llama así porque la secuencia de valores de la longitud de cada cuadrado (pixel) sigue la secuencia de Fibonacci (ver wikipedia) en la que se define que el siguiente número de la secuencia es igual a la suma de los números anteriores:
0,1,1,2,3,5,8,13,21,34………
En nuestro reloj usaremos los números suficientes como para sumar 12 (horas), es decir:
0,1,1,2,3 y 5.
Agradecimientos.
Este proyecto está basado en otro que encontré en la pagina de instructables «The Fibonacci Clock 10 Steps» By pchretien, al cual agradezco su publicación. En la página se explica como leer el reloj, y se muestra el montaje del reloj en una caja de madera con un acabado estupendo.
También hay que agradecer a la comunidad arduino el IDE y las librerías creadas por particulares que nos permiten controlar diversos dispositivos como lo que nos toca hoy que son los led direccionables y el módulo RTC (Real Time Clock).
¿Como se lee la hora?
Simplificando lo más posible diré que tenemos que fijarnos en dos cosas:
- El color que toma cada pixel. Si es rojo es un dato que usaremos para calcular las horas; si es verde lo usaremos para los minutos; y si es azúl lo usamos para ambos.
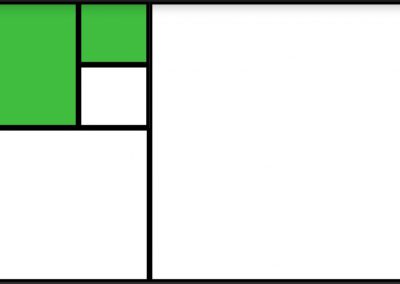
- La longitud del pixel coloreado tomando como base la longitud del más pequeño que vale 1; el siguiente más grande vale 2 porque su arista lateral derecha es el doble de larga que las del 1; el siguiente más grande vale 3 y lo vemos porque su arista lateral superior abarca a la de un cuadrado de 1 y al de 2 (1+2). Y por último el cuadrado más grande que vale 5 ya que su arista lateral izquierda abarca a los píxeles adyacentes de 2 píxeles de 1 y 1 al píxel de 3 (1+1+3)
Modo de proceder, vemos que cuadrados son azules y rojos y sumamos las longitudes de cada uno de ellos, esto nos da la hora.
Ahora vemos que cuadrados azules (ya vistos) y verdes hay y hacemos los mismo; y al resultado lo multiplicamos por 5, así salen los minutos. Es así de simple.
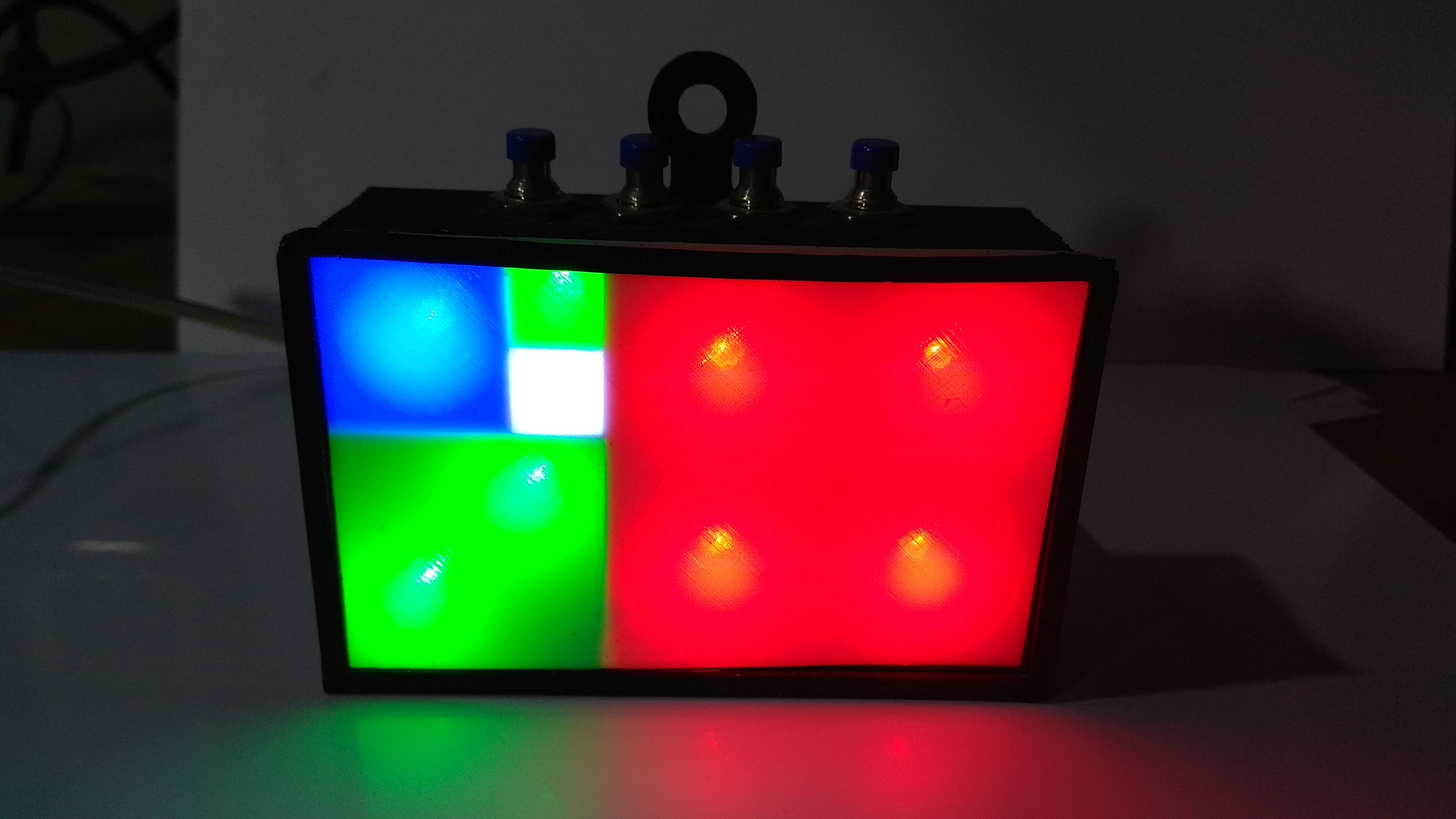
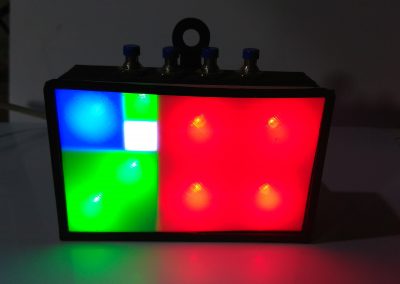
Si tomamos como ejemplo la imagen inicial del tema vemos que no hay cuadrados azules, hay un cuadrado unitario rojo y el resto son verdes. Por tanto el valor todos los rojos es 1. En cuanto a los minutos vemos que se corresponden a los cuadrados de valores 1, 2, 3 y 5 (1+2+3+5) suman 11, si los multiplicamos por 5 nos resulta 55. Por tanto la hora es la 1:55 o como diríamos coloquialmente las 2 menos 5.
Más ejemplos:
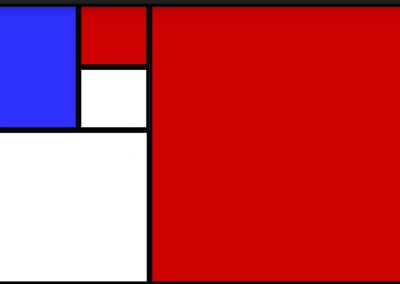
59_Reloj Fibonacci v1_3
azules (1+2+3+5)+ rojo(1) = 12. azules (1+2+3+5) + verde (0) = 11*5=55. Este es un ejemplo teórico ya que nuestro reloj no da las 12, sino las 0 horas (en blanco)
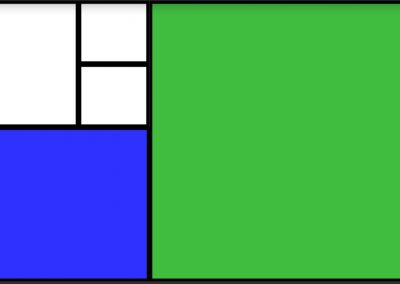
60_Reloj Fibonacci v1_3
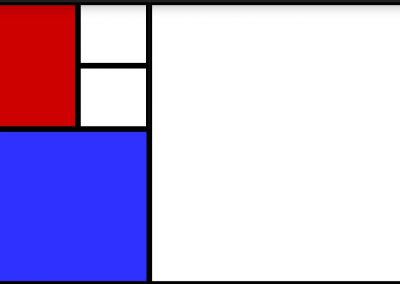
azules (0) + rojos (0) = 0 horas, azules (0) + verdes (1+2)=3 =3*5= 15, las 00:15
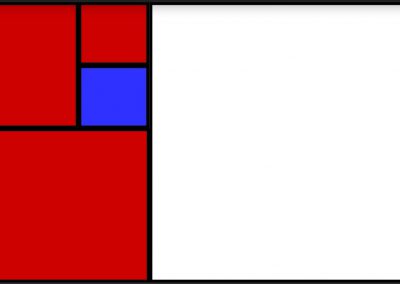
63_Reloj Fibonacci v1_3
azules (1) + rojos (1+2)= 4, azules (1) + verdes (5) = 6 * 5 = 30, luego son las 04:30
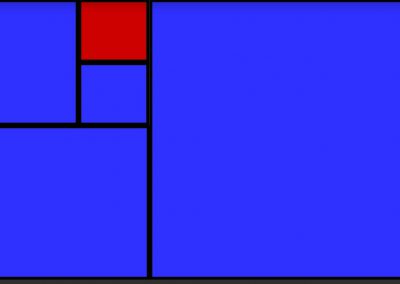
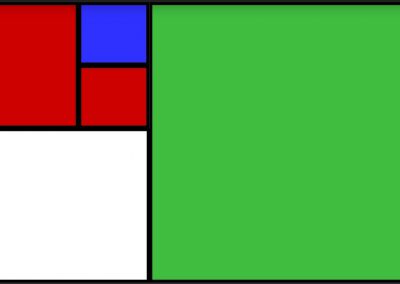
64_Reloj Fibonacci v1_3
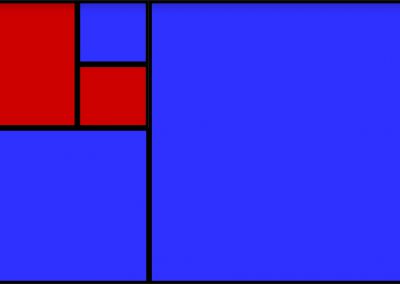
azules (3) + rojos (2)= 5, azules (3) + verdes (0) =3 *5= 15, luego son las 05:15
También podemos buscar una App como las que existen en android que nos permitirán practicar:
Consideraciones previas:
- Este circuito no tiene fotolito ni gerber ya que se ha cableado al aire directamente soldando los cables al microcontrolador.
- Para realizar este montaje no usamos arduino, sino nuestro micro, y además por economía he prescindido del cuarzo, lo que significa que tenemos que aprender a programar el micro primero con cristal en placa de pruebas y luego solo con el oscilador interno. De esto se deduce que el micro lo tenemos que tener programado antes de soldarlo en la caja. Ver instrucciones de como programarlo aquí.
- La caja se hace con una impresora 3D, si no la tienes que te la haga algún conocido o puedes encargarla por internet a gente que imprime piezas de encargo. También si eres un manitas del bricolaje puedes hacerla en madera u otros materiales.
- Esta versión mediana comparte el mismo esquema y programa del primer reloj, es decir no cambia nada.
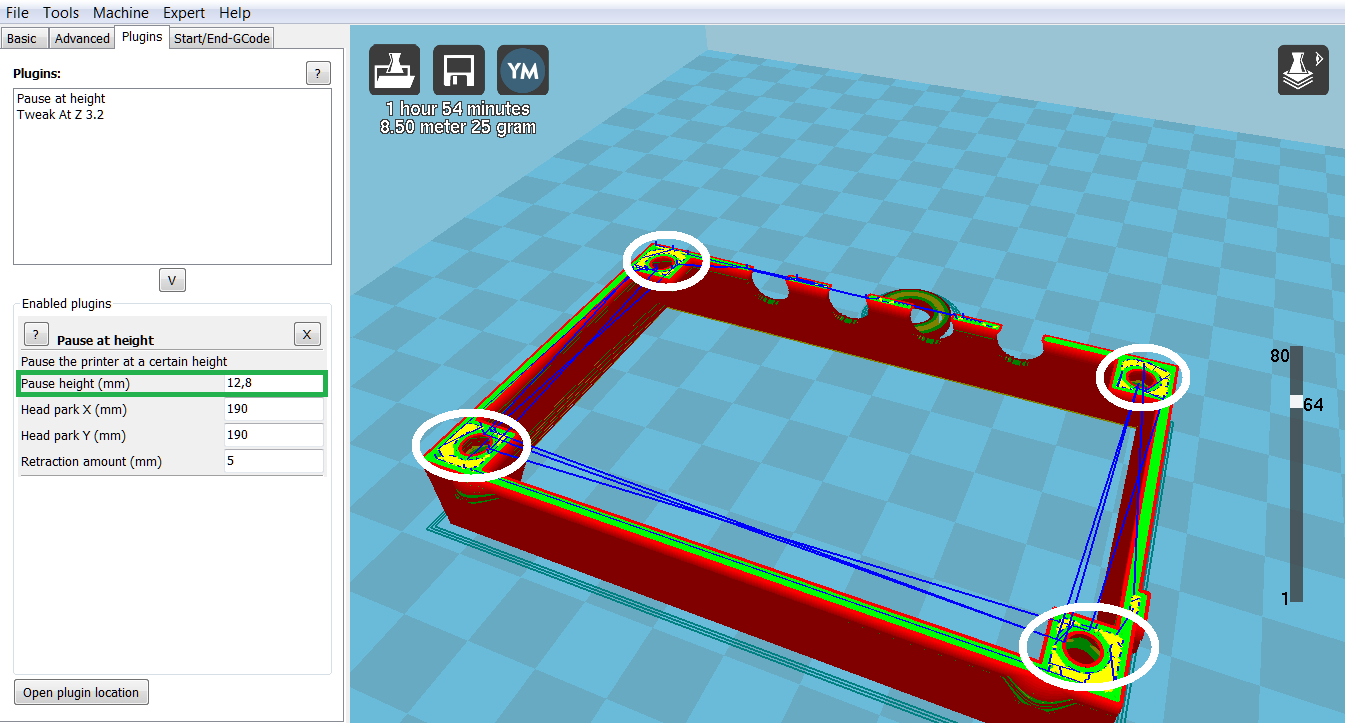
Impresión 3D.
Como se vé en la siguiente captura, hemos de colocar una pausa durante la impresión de la caja en la cota Z=12,8 mm para que el cabezal se retire y así nos permita insertar las 4 tuercas en los huecos diseñados para ello (ver círculos blancos en la ilustración). Una vez insertadas las tuercas evidentemente continuamos la impresión.

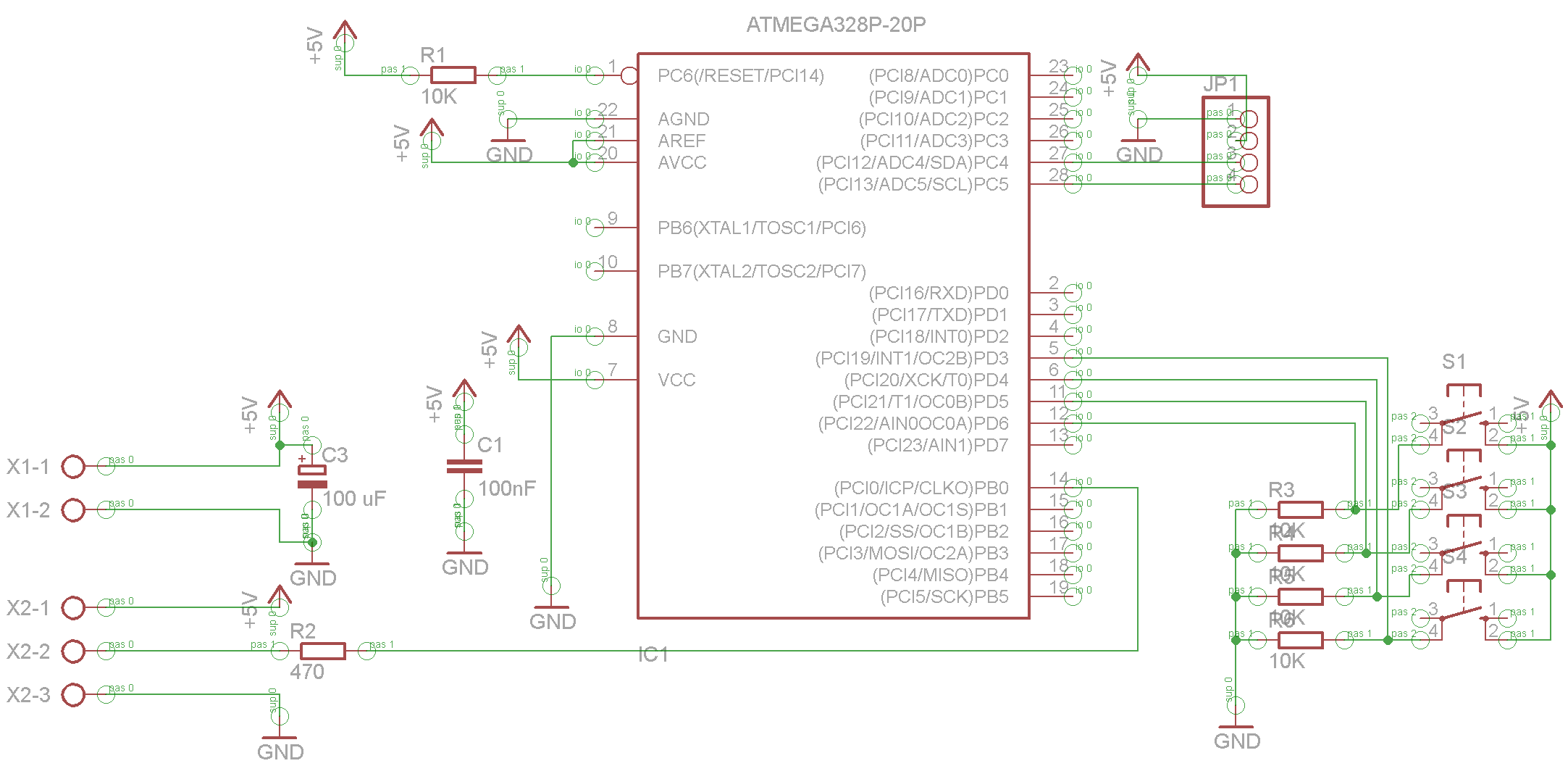
El circuito.
Primero veamos el esquema:

Observando el esquema se ve que es bastante simple.
4 entradas al micro para los pulsadores que nos dan las funcionalidades de cambiar la hora, paletas o efecto de lámpara de colores.
El conector JP1 usado para el módulo RTC DS3231 ahora no existe y se cableará directamente.
El X1 es la alimentación que al no haber PCB se cableará directamente, se puede usar un cargador de móvil (mejor de 2A) pero ha de tener algo de calidad, sino meterá ruido en el circuito que afectará al DS3231 y perderá precisión. Por otro lado el que el microcontrolador carezca de cuarzo implica que funciona con el oscilador interno que tiene poca precisión, lo cual no afecta a la precisión de la hora, ya que esta es tarea del DS3231.
X2 tampoco existe al no haber PCB y es usado para conectar nuestra tira de LEDs que soldaremos directamente a los pines del micro; el resto son alimentaciones del micro y reset.
Montaje.
Sigue las fotografías de más adelante.
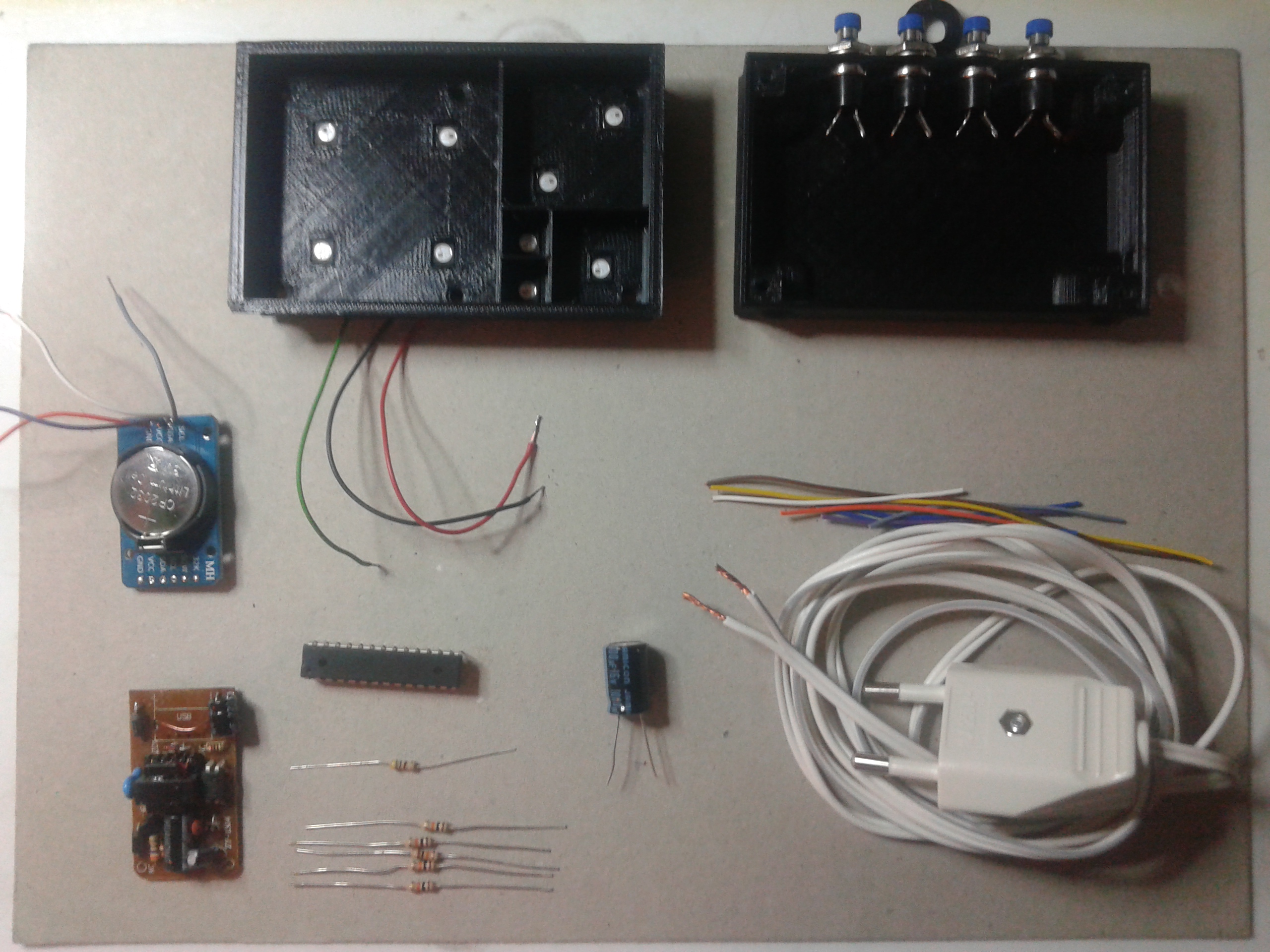
Ahora te muestro los elementos de montaje:

Como puede observarse en los elementos de montaje, ya tenemos componentes preensamblados que verás con mas detalle en la siguiente galería:
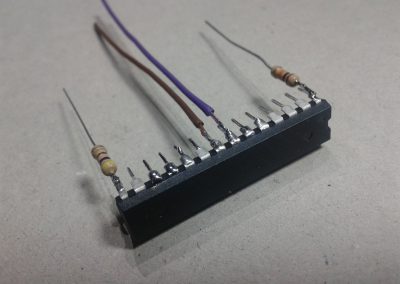
27_Reloj Fibonacci mediano
Colocamos los pulsadores y separamos los terminales para facilitar soldadura.
Ahora continuamos con el resto del proceso de montaje:
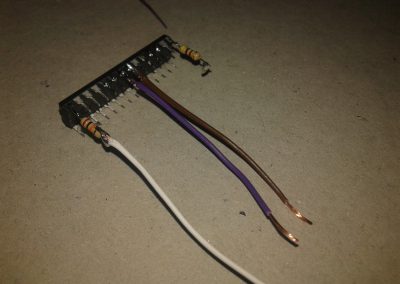
31_Reloj Fibonacci mediano
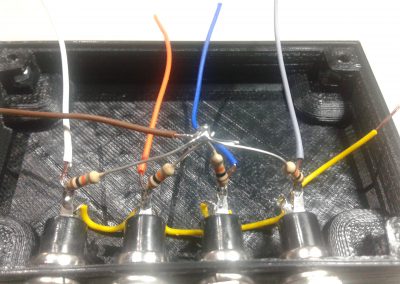
Soldamos los cablecillos con resistencia de 10K a cada terminal libre de los pulsadores.
37_Reloj Fibonacci mediano
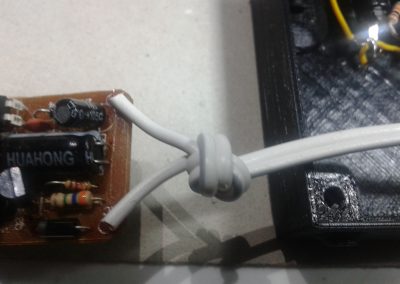
Pasamos cable de alimentación (220 v AC) por el orificio que existe para tal propósito.
38_Reloj Fibonacci mediano
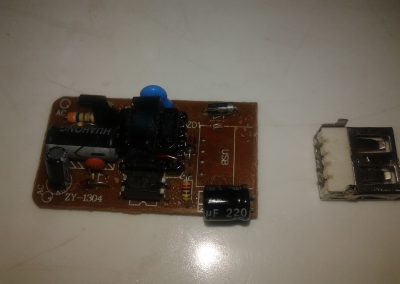
Introducimos cable a la PCB del cargador del móvil en la entrada de 220 v AC.
44_Reloj Fibonacci mediano
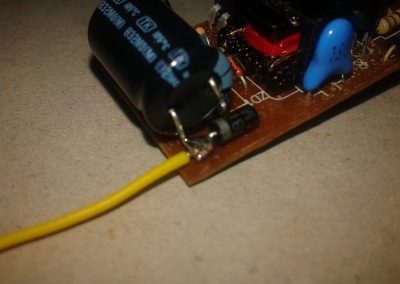
Doblamos los terminales del electrolítico de este modo para soldarlo al cargador del móvil.
46_Reloj Fibonacci mediano
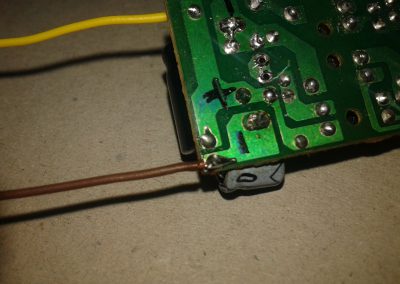
Soldamos el terminal negativo del electrolítico al puente que habíamos soldado antes.
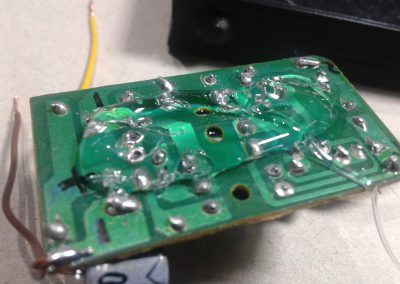
51_Reloj Fibonacci mediano
Pegamos el circuito cargador en el fondo de la caja al lado del agujero del cable de la alimentación a 220 v AC.
57_Reloj Fibonacci mediano
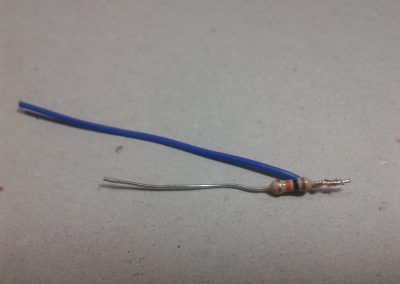
Recortamos las resistencias y le soldamos un cable a la resistencia de 10K. Dejamos estaño en el extremo libre de la resistencia de 470 ohmios.
61_Reloj Fibonacci mediano
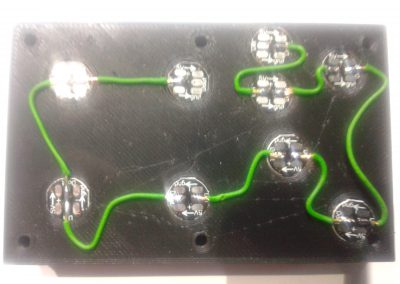
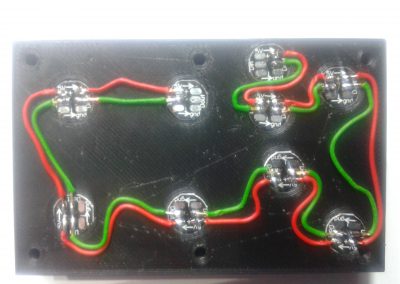
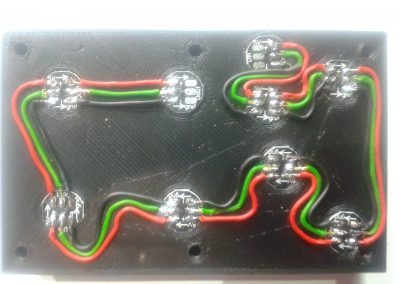
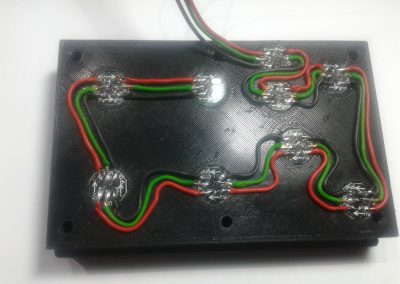
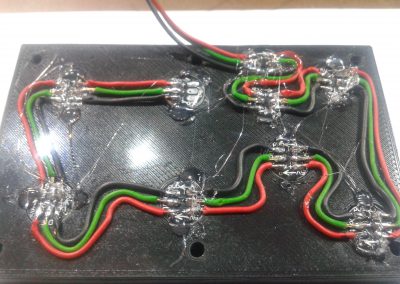
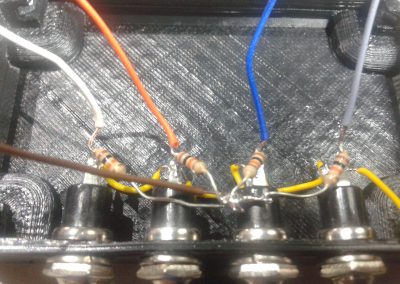
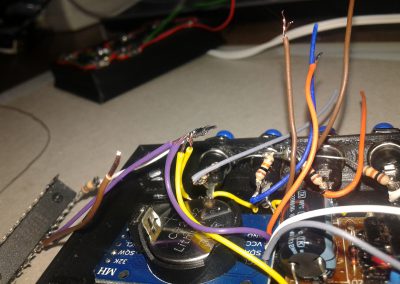
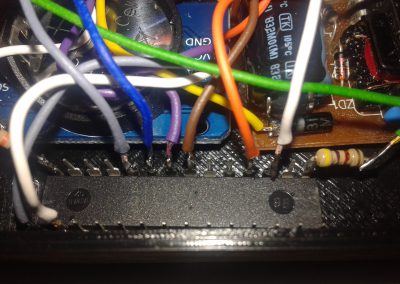
Soldamos todas las masas y los cables de comunicaciones del micro al DS3231.
62_Reloj Fibonacci mediano
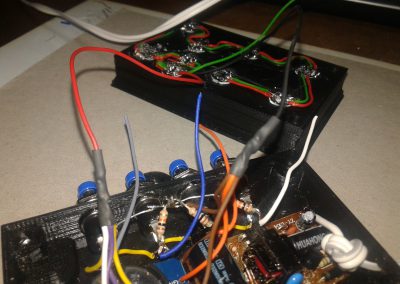
Para aislar las soldaduras de los cables usamos termoretráctil, y la llama de un encendedor par contraerlos.
63_Reloj Fibonacci mediano
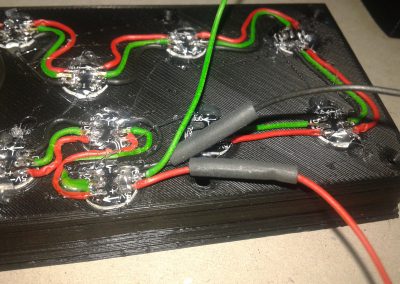
Colocamos termo retráctil en los cables de alimentación de los LEDs antes de soldar.
65_Reloj Fibonacci mediano
Detalle de como quedan las soldaduras de GNS y +5 V protegidas por el termoretráctil.
66_Reloj Fibonacci mediano
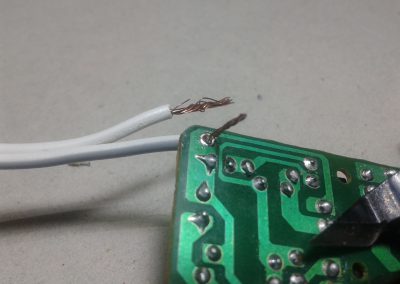
Soldamos el cable de datos de los LEDs a la resistencia de 470 ohmios del micro.
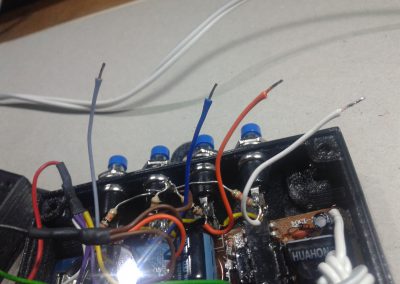
68_Reloj Fibonacci mediano
Estañamos los cables de los pulsadores para que resulte más fácil soldarlos.
72_Reloj Fibonacci mediano
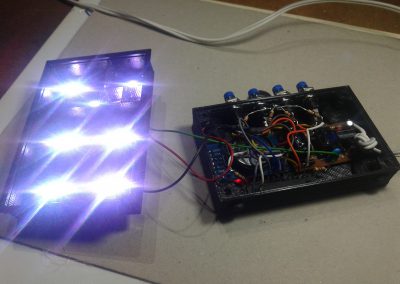
Vista del reloj funcionando una vez atornillados los 4 tornillos de la caja soporte de LEDs contra la base.
Funcionamiento de los botones:

Tal cual vemos en la foto superior el reloj, numeramos los pulsadores de izquierda a derecha como S4, S3, S2 y S1.
Tenemos las siguientes funcionalidades:
- S4 por si solo nos cambia la paleta de colores de la visualización de la hora. Si aprendemos con la paleta de los ejemplos anteriores (Rojo, Verde y Azul) no nos conviene cambiar de paleta. Hay 10 paletas por lo que si pulsamos 10 veces volvemos a la paleta inicial.
- S3 por si solo apaga y enciende los LEDs.
- S2 Por si solo sirve para cambiar el modo de funcionamiento , de reloj a lámpara con píxeles de colores cíclicos (diferentes por pixel), y pulsando de nuevo sería toda la pantalla la que cambiaría de colores cíclicamente pero con todos los píxeles del mismo color. Si pulsamos de nuevo volvemos al modo hora (reloj).
- S1 es la tecla para cambiar la hora del reloj, pero por si solo no hace nada, hay que combinarlo con otro pulsador.
- S1 + S4 incrementa el valor de la hora en una unidad (1 hora)
- S1 + S3 incrementa el valor de los minutos en una unidad (5 minutos)
Observa el siguiente vídeo demostrativo:
Lista de componentes:
Módulo RTC DS3231
Pila botón CR2032
Cola térmica. (pistola aplicadora)
Piezas hechas con impresora 3D.
Tornillos y tuercas M3.(4 tuercas y 4 tornillos)
Cargador de móvil USB, preferiblemente de calidad, mejor de 2A. (El ruido influye en la precisión)
Cable paralelo y clavija de enchufe
S1 a S4, 4 Pulsadores 6x6x5 mm para PCB
C3, 1 condensador electrolítico 1000 uF 16V.
R1 y R3 a R6. Resistencias 10K 1/4W
Módulos LEDs direccionables WS2811 de 10mm.
Descargas:
App Android Fibonacci clock v1.1
Piezas para imprimir en impresora 3D. Esta versión no coincide con la de las fotografías, es una versión revisada mas actual; sirve igualmente.






































































0 comentarios